一、函数的概念与作用
函数就是把完成特定功能的一段代码封装起来。给该功能起一个名字(函数名)。那里需要实现该功能在那里调用该函数。函数可以在任何时间任何地方调用。
作用:- 使程序变得更简短而清晰
- 有利于程序维护
- 可以提高程序开发的效率
- 提高了代码的重用性(复用性)
[注]: 不使用函数,JS代码必须执行,且执行时间,执行哪部分代码都是不可控的。使用函数后,浏览器不会直接执行它,只有在调用这个函数时,它才会被浏览器所执行。
二、函数的分类
官方定义的函数:alert(), parseInt(),parseFloat(),isNaN()。
自定义的函数:开发者根据项目的需求定义的函数。三、函数的定义
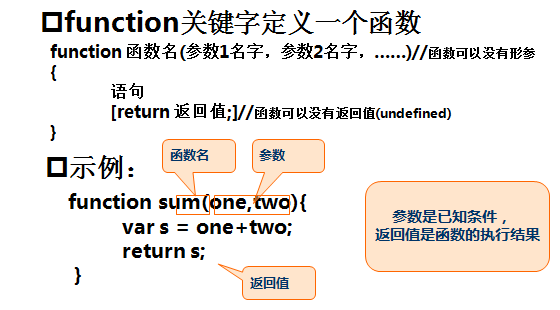
- function: 关键字,必须写,代表我们定义的是函数
- 函数名 : 自己命名
- 参数(): 参数写在()内,参数的个数没有限制,也可以没有
- 函数体{} :必须写, 函数封装的功能写在{}内,调用函数的时候要做什么
- 返回值return: 返回值也是写在函数体内,函数执行完如果需要返回数据, 使用return,return会跳出这个函数

注意:
1.函数在定义的时候并不会执行,只有调用这个函数的时候才会执行 2.函数只定义不调用是没有任何意义的 3.只有调用了才会执行函数体内的代码
示例:
//使用函数封装上面的功能function printOu(){ //打印偶数的功能 for (var i = 1; i <= 100; i++) { if(i%2 == 0){ console.log('偶数:',i); } }}//如果想使用这个功能就调用这个函数printOu(); 四、匿名函数
定义函数不写函数名,就是匿名函数。
示例:var fn = function(){ console.log(1);}fn(); 注:fn是变量的名字,并不是函数名,调用匿名函数就是使用这个变量名
五、函数的参数
1、实参与形参
- 形参---就是在函数定义时,函数名后面的参数,不能用var修饰。
- 实参---就是调用时,函数名后面的参数。
示例:
//参数:形参 实参function printOu(a,b){ //a,b是函数的参数(形参),参数的值是不定的/需要把值传进来 //打印偶数的功能 for (var i = a; i <= b; i++) { if(i%2 == 0){ console.log('偶数:',i); } } console.log('函数调用了');}//调用printOu(50,100);//50,100也是参数(实参)//多个参数之间用逗号分开 说明:上面这个例子中,a和b就是形参,50和100就是实参。
2、传参就是赋值
传参的过程就是赋值的过程,a和b其实就是变量。定义函数的时候就相当于变量的声明,var a,b;
调用函数的时候就是变量的赋值,a = 50 b = 100
3、JavaScript语言的特殊之处:不检查实参的类型,不检测形参的个数
JavaScript语言与大多数语言在函数参数上有所不同。JavaScript语言不在乎你传入的参数有多少个,不在乎参数的类型。function printOu(a,b,c,d,e,f){ //打印偶数的功能 for (var i = a; i <= b; i++) { if(i%2 == 0){ console.log('偶数:',i); } } console.log('函数调用了'); console.log(c,d,e,f);//undefined undefined undefined undefined //因为调用函数的时候没有传值,所以打印的是undefined}//调用printOu(50,100); 说明:上面函数在调用的时候,只传了两个实参,而c,d,e,f都没有传实参,但是并不影响函数的运行,只不过在使用函数的时候,形参c,d,e,f并没有传值,所以打印的是undefined
4、arguments参数
在javascript每个函数的函数体中都有一个arguments对象来访问这个函数的参数。从而获得所有传过来的参数。 示例:function fn(){ var sum = 0; //遍历 for (var i = 0; i < arguments.length; i++) { sum = sum + arguments[i]; } console.log(sum);}fn(1,2,3,4,5,6,7,8,9); 说明:arguments 是一个类数组的对象,可以像数组一样遍历,以及提取元素。
六、变量的作用域
变量的作用域:变量起作用的范围。也就是变量的有效范围。
- 局部变量:JavaScript的局部变量是指定义在函数内部的变量。形参是局部变量。
- 全局变量:定义在函数外部的变量,作用域范围是当前文件的任何地方。
示例:
var y = 1;//全局变量,可以在任何地方使用function fn1(a,b){//形参也是局部变量 //这个变量的作用域就是当前这个函数,只有在{}内有效 var x = 0;//局部变量 console.log(x); console.log('fn1',y);}//console.log(x);// x is not definedconsole.log(y);//console.log(a);//a is not defined 说明:由于x和a是局部变量,只在fn1这个函数内有效,所以在外面打印x和a的时候报错,x并没有定义
七、return返回值
返回值就是运行玩这个函数的时候会返回的结果,使用return。
示例://两个数的最大值function maxFn(a,b){ if(a > b){ console.log(a); //返回a的值 return a; }else{ console.log(b); //返回b的值 return b; }}//如果要用这个函数的返回值,需要一个变量接收/存储一下这个返回值var max = maxFn(10,8);console.log('函数返回值:',max); 说明:如果要用这个函数的返回值,需要一个变量接收/存储一下这个返回值。但不是说有return我们就一定要用变量接受,需要用这个返回值就用变量接收,不需要这个返回值就不用接收
八、自调用函数
不需要我们手动调用,当程序运行到该函数位置的时候,会自动调用的函数。
示例:(function(){ console.log('调用了',a)})(); 自调用函数也可以传参;
示例:(function(a,b){ console.log(a,b)})(10,20); 九、递归函数
递归函数就是函数还可以自己调用自己,称为递归调用
[注]:递归函数的函数体内一定需要有一个分支是不调用自身的,否则,会无休止地调用下去。
//求和1 -- 100之间function mysum(n){ if(n>=1){ return n+mysum(n-1); }else{ return 0; }}console.log(mysum(100));